Unit Testing 101 in React

Introduction to Testing
It is essential first to understand what testing is.
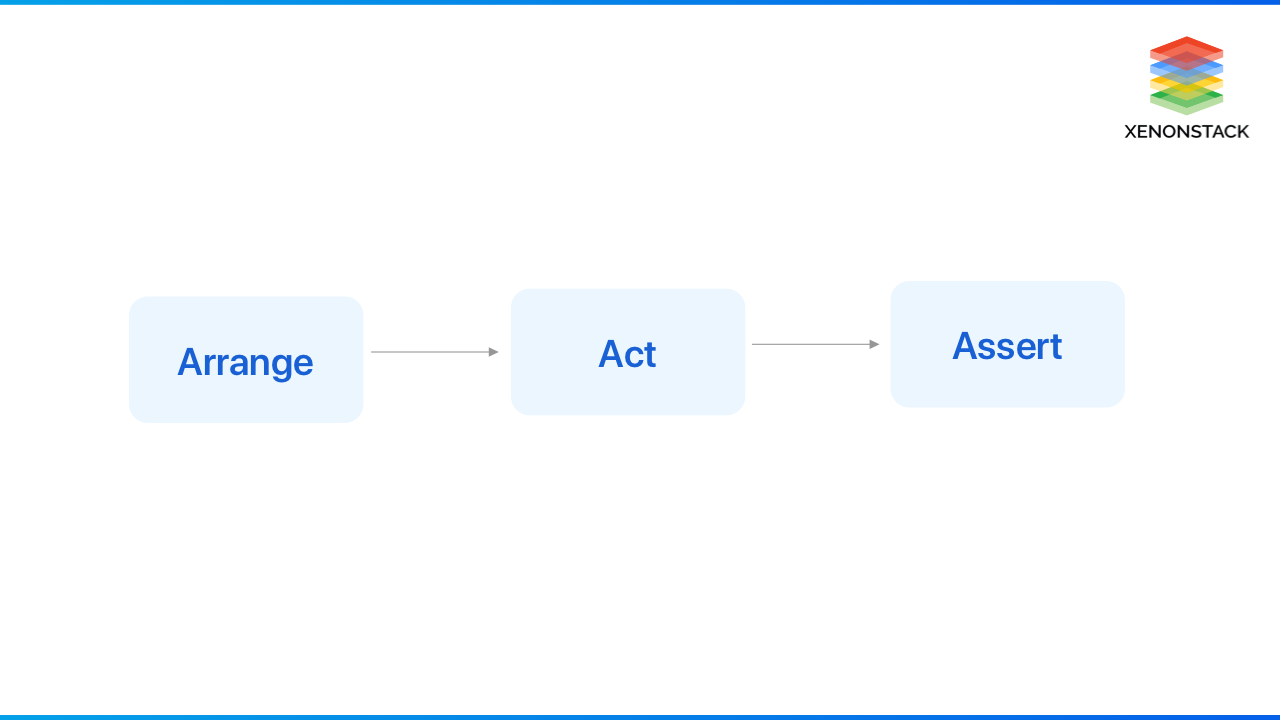
Testing is 3 step process that looks something like this:

Fig:- Testing Step Process
The first step is to Arrange. This includes arranging the step in a specific original state. Like there would be a button or header on a page. I am designing and considering coming under the Arrange state.
The second step is Act. It includes clicking on the page, entering the input field, etc. Like, click on a button on the page, or toggle a header.
The third step is Assert. It is the primary step of the testing. It considers the hypothesis of the app's state, like when clicked on the button, how it will behave, where it will redirect, etc. If the test passes, it is working fine, and if the test fails, we need to check and fix the bug.
We can test react components using any test runner environment. Unlike react components, the test doesn’t run on the browser and needs any test runner.
React provides the Jest framework, which acts as a testing environment and runs the test. That is why we don’t need to export describe it to write the tests. We will know about it in detail in the coming section.
Why Testing is important?
Writing test cases can prevent disasters which can not be seen otherwise, having a good set of test cases resolves the errors and cases that have some vulnerability which got somehow ignored or are the result of a bad development process.
An elegant way to write test cases is to have corresponding test case files for each component you are developing, simultaneously.
Some of the use cases of test cases:-
- Eliminates the syntactical errors,
- Helps in handling different types of response status checks for REST APIs,
- Helps in cleaning of code after any development process,
- Looks for broken functionalities depending on the use cases,
- Cross checks if all of the major cases have been handled,
- Improves your code architecture and maintainability.
- It gives quick feedback on testing whether or not your changes worked.
- It gives excellent safety while adding new features or refactoring existing features.
What are the Do and Don't do for Unit Testing in React?
The Do's and Dont's for Unit testing in React are explained below:
Do for Unit Testing in React
We test the application's functionality and check if it is working fine or not. We check the functionality that the app is working fine for the end-users. We check how it will behave with the end-users. Writing the unit test cases and covering all the major scenarios gives the developer the confidence that it will work fine in production.
Writing the test cases makes our application more robust and less error-prone. If testing is done correctly from the developer’s end, it is more likely to work fine in each intended case and lead to fewer bugs.
Don't do Unit Testing in React
The test doesn’t include testing the implementation details the end-user doesn’t care about. We shouldn’t test the variable and function names. Like the constant variable name or the function name changes, then the test will fail, but the end-user doesn’t care about what function name we have given.
Suppose there is function name ‘handleClick’ and we tested the functionality using this name, it worked fine. But if we change the function name to on Submit, the test will fail, but the functionality would work as expected. Also, the end-user doesn’t care about it. Our aim should be to test the functionality to work fine as intended on clicking the button. So, changing variable names and function names is not our responsibility to test.
Also, we should not test third-party libraries; it is our responsibility to work correctly to integrate with our certain functionality. We should do the basic check before using it in our application that it is adequately tested by the developers and is production-ready to use. Or we can check the library's source code, whether it includes the test cases or not. After verifying all these details, we can confidently use the third-party libraries with our application and will not cause any issues in the production and development environment.
Click to explore about, Test Driven Development
Dependencies we used for writing test cases
- jest: ^29.5.0
- @testing-library/jest-dom: ^5.16.5
- @testing-library/react: ^12.1.5
- jest-environment-jsdom: ^29.6.1
- msw: ^1.2.2 (Mock service worker)
- @faker-js/faker: ^8.0.2
About React Testing Library
The react testing library is a lightweight package created by Kent C. Dodds. It is built on top of react-dom and react-dom/test-utils. It also encourages the best testing practices. The primary guiding principle of reacting testing library is:-
The closer your tests are to how your program is used, the more trust you'll have in it.
This library doesn’t deal with the rendered nodes. It directly deals with actual nodes. The library provides querying the DOM nodes like finding elements, buttons, etc. Also, it provides more accessibility and provides such an environment where we can test how the user will use the application.
This library is not:-
- A test runner or framework.
- It can be used with any specific framework.
Now, let’s go deep dive into the implementation of the React testing library:-
React Testing Library Implementation
It can be installed using:-
npm install --save-dev @testing-library/react
The react testing library needs to be implemented using Jest. It can be run without using Jest, but it’s not the preferred way of doing it.
So, using the React testing library with Jest is implemented below.
Jest Implementation
About Jest
Jest is a JavaScript Testing Framework focusing on simple ways, and it works with the project using: Babel, Node, TypeScript, React, Vue, and more. It can be installed using npm or Yarn.
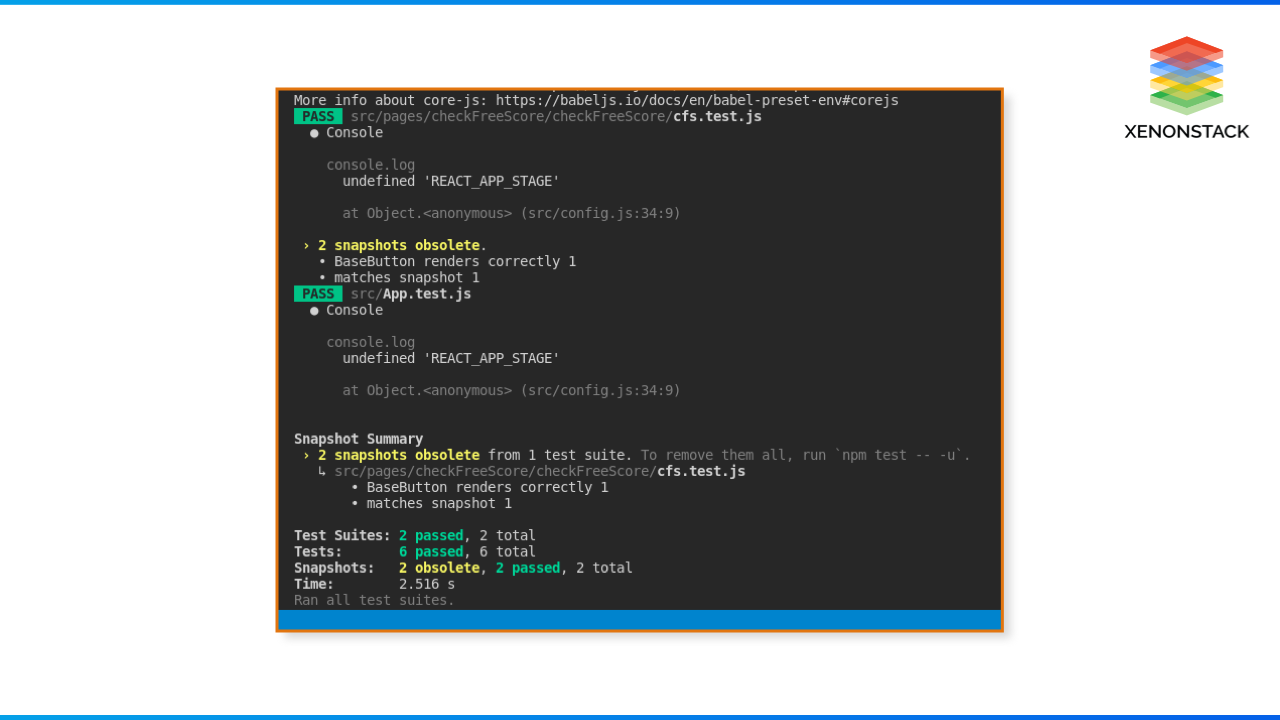
Jest fits with better usability known as test runner (runner focused on running or debugging a specific test or test-suite, while jest is in-process current test-cases every time we change it). It creates snapshots when we run our file. It works as:-
Fig:- Snapshots creation
Configuration of Jest
To get our tests up and to run, we can setup jest by installing on dev dependencies:
npm install --save-dev jest
In package.json, add test to jest.
"test": "jest"Jest config file to run test cases
Now you must be wondering what are these values written inside the config file? let me explain you a little bit about all of those keys and values below,
- setupFilesAfterEnv: This specifies an array of setup files to be run before each test suite. In this case, it's running a setup file named setupTests.js located at the root directory.
- verbose: When set to true, it will display detailed test information, including individual test results, in the console output. This is useful for debugging and getting more information about test runs.
- testEnvironment: This setting defines the testing environment. In this case, it's set to "jsdom" which is a JavaScript implementation of the Document Object Model (DOM) for use in testing environments. This allows you to run tests that interact with the DOM in a Node.js environment.
- moduleNameMapper: This is an object that defines how to map module paths to other modules or files. In your configuration, it's used to mock file imports for various file types like CSS, LESS, SASS, SCSS, GIF, TTF, EOT, and SVG. It points to the setupTests.js file for all these file types.
- collectCoverage and collectCoverageFrom: These settings are related to code coverage reporting. When collectCoverage is set to false, code coverage data won't be collected. collectCoverageFrom specifies the file patterns for which code coverage information should be collected (in this case, all JavaScript and TypeScript files in the project).coverageThreshold: This section defines coverage thresholds for different aspects of your code, such as branches, functions, lines, and statements. In your current configuration, all thresholds are set to 0, meaning there's no minimum required code coverage for any of these aspects. You can adjust these thresholds to set coverage requirements for your project.
Store for test cases

Creating a store for test case is one of the crucial setups that help us in utilising the redux store functionalities inside our test case setup.
Test Utils
This setup allows you to render a component with the specified Redux store and Router context, which is very useful for testing React components that rely on Redux state and routing functionality. To use this function, you can import it and call it in your test files to render your components in a controlled testing environment just like any normal import.

Function “renderWithProviders” sets up a testing environment for React components using Redux and React Router. This function can be used for rendering components in a test environment while providing Redux store and Router context.
“renderWithProviders” takes two arguments:
- ui: The React component you want to render in the testing environment.
- An options object that can contain the following properties:
- preloadedState: An optional initial state for the Redux store.
- store: An optional Redux store. If not provided, a new store is created using the setupStore function.
- ...renderOptions: Additional options that can be passed to the render function from the testing Library.
Inside the renderWithProviders function, a Wrapper component is defined. This Wrapper component is used to wrap the ui component with the Provider for Redux and the BrowserRouter for routing.
Mocking APIs with MSW (mock service worker)
In the context of MSW (Mock Service Worker), handlers refer to an array of functions that define how your mock API should respond to incoming requests. MSW allows you to intercept requests made by your application during testing and provide mock responses using these handlers. Handlers are essential for creating realistic testing scenarios and ensuring that your application behaves correctly under different network conditions.

Here's a basic overview of how handlers work in MSW:
- Defining Handlers: You define handlers using the rest object provided by MSW. This object has methods for handling different types of HTTP requests, such as GET, POST, PUT, DELETE, etc.
- Request Matching: You specify the URL and any other criteria that the request should match. For example, you can define a handler for a GET request to a specific endpoint.
- Response Definition: Inside the handler, you define the response that should be sent when the request matches. This can include setting the status code, headers, and the response body.
- Using Handlers: In your test setup, you add these handlers to the MSW server instance.
- Starting and Stopping the Server: You start the MSW server before running your tests and stop it after the tests are finished.
- Making Requests: In your test cases, you make network requests as you would in your application code. MSW will intercept these requests and respond according to the defined handlers.
Faker Library
In MSW (Mock Service Worker), you can use the faker library to generate realistic data for your mock API responses. By integrating faker with MSW, you can create mock API responses that mimic real API data (with same structure), making your tests more robust and representative of real-world scenarios.
This data generated by faker could then be passed as a response into the handler functions.
Setuptest.js file which is used to run test server and MSW as well

Now that we have created the whole setup for writing our test cases we will now write a small test case:-
While creating a test file make sure to keep the naming convention like testfile.test.js

We run the test case using the command npm run test or npm test, which does the following in the package.json file:-

Click to explore about, Test Driven Development with React JS and Jest
What are the various methods of implementing Unit Testing in React?
Conclusion
So, we found that unit testing is compulsory for developers to do. It seems extra work but when it comes to better performance and a great experience for users with fewer bugs, testing becomes compulsory. Following the TDD approach, helps us to find the bugs at an early stage and resolve them. It also helps us to develop faster applications. We saw various methods of unit testing in react, which can be adopted as per our requirements and development. Even many companies add a stage in a pipeline as build. So, it becomes compulsory for each developer to fix the failing test cases after the implementation of the functionality.
- Discover more about User Acceptance Testing
- Click to explore about Test Data Management Tools and its Working






Comments ()